
代表 Megu様のコメント
想像以上のサイトを作ってくださり、大変感謝しています。
私の事業内容は専門的な部分もあり、なかなかわかりにくいところも多かったと思うのですが、
ご自身でも地震のことをしっかりとお調べになってくださったり、
あいまいな部分を質問していただいたりと、本質から理解してくださろうとする姿勢にとても感激しました。
と同時に、仕事を安心してお任せできる、大変に信頼のおけるお方だということも確信いたしました。
地震や災害という「あえて考えたくない分野」について扱うけれども、利用者の方には「安心感」を届けたいという私の想いを存分にくみ取っていただけたと感じています。
事業のスタートに向けて、とてもいいスタートダッシュが切れそうです。
みやびさんの丁寧なヒアリングと優れたデザイン力が、大きく後押しをしてくれました。
私も新規事業、精一杯頑張って進めていきたいと思います。
みやびさん、この度は本当に素晴らしいものを作っていただき、ありがとうございました!
| 製作期間 | 1か月 |
| 使用したツール | Photoshop/STUDIO |
| 依頼内容 | サービスサイト制作 |
- 制作目的
- 事業内容の認知拡大、信頼の獲得、セミナー集客、地震対策に対する意識改革
- ターゲット/ペルソナ
- 30代女性
- 時短勤務、パート、在宅勤務、主婦などで、誰か(家族やペット)と住んでいる
- 将来地震が来るといわれている地域で、自宅で過ごす時間が多い
- 家族を守る!という正義感が強い。心配なことはすぐに調べたい。
- SNSやマスメディアから情報を得ることが多い
- サービスを通して顧客に与えれる価値
- 地震に対する恐怖心や不安感からの払拭、安心感をもって日常生活を送れる、地震に関する情報を正しく取捨選択できるようになる
- サイトに落とし込みたい想い
- 地震・防災対策へのハードルを下げ、正しく備えれば被害を最小限にできるということを知ってもらいたい
- サイトを見た顧客にどんなイメージを持ってもらいたいか
- 防災対策が「ハッピーになる手段」であるというイメージ
- 地震はネガティブなイメージが強いので、地震対策をポジティブに捉えてもらいたい
情報設計について
サービス紹介はカード形式でわかりやすく
サービスの説明がをカード形式で整理し、視覚的にわかりやすい構造にしております。それぞれにアイコンや画像をつけることで、文字だけでは伝わりにくいポイントも視覚的に補完しています。また、見出しと本文をしっかり分けることで、情報の優先順位をはっきりさせています。さらに、各サービスカードにはアクションボタンがついていて、訪問者がすぐに次のステップに進める導線設計にいたしました。
問題提起セクション
こちらのセクションでは、『大切な家族を守れますか?』という問いかけで、訪問者の関心を引き付けています。問題提起に加えて、地図やインフォグラフィックを使うことで情報が整理され、視覚的にわかりやすくしています。この後に解決策への導線を用意し、訪問者をスムーズに行動へ誘導できる設計になっています。
LINE登録促進
このエリアは明るい緑色を背景に使い、LINE公式カラーと一致させているので、訪問者が直感的にLINE関連だとわかるように工夫しました。また、文言がシンプルでわかりやすく、登録へのハードルを下げています。イラストも親しみやすさを感じさせるデザインにすることで、登録の行動を促しやすい工夫をしています。ボタンが大きくて押しやすいのもユーザーに優しいポイントです。
デザインについて
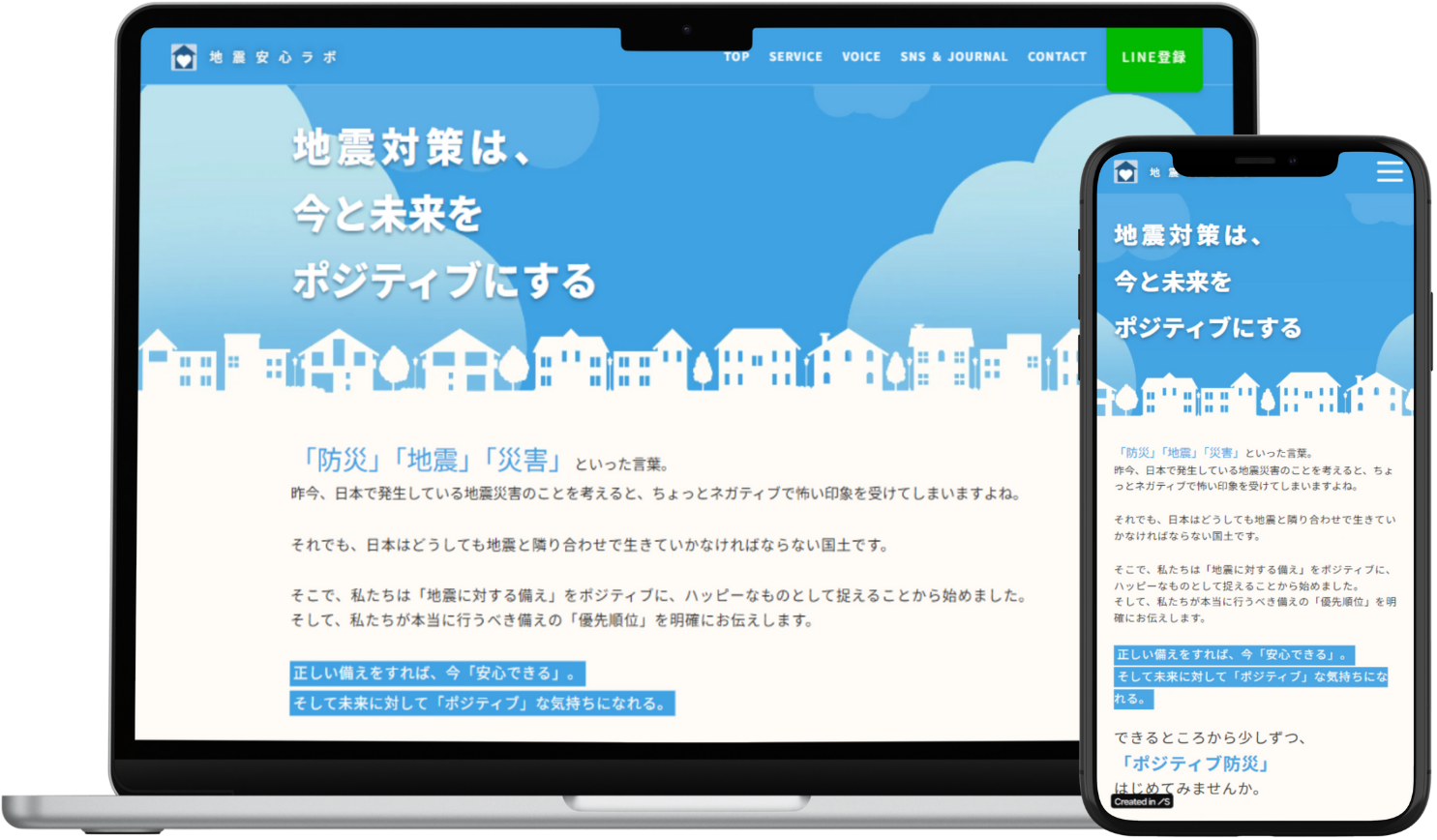
配色・ビジュアルデザインの一貫性
サイト全体でブルー系と白を基調とした配色を使い、一貫性があって落ち着いた印象かつ信頼感や安心感を醸成させるイメージで制作いたしました。また、アイコンやイラストのスタイルも統一し、全体の調和を意識しました。見出しや本文のフォントも統一されているので、情報がスムーズに頭に入ってくるのが特徴です。さらに視覚的にも内容が整理されていてわかりやすくなるようにセクションごとにカラーブロックで区切りました。
SNS・ジャーナルセクション
SNSやブログへのリンクがわかりやすく配置することで、訪問者が簡単にアクセスできるように意識しました。レイアウトがシンプルで、スマートフォンからの閲覧にも対応した作りになっています。アクションボタンが大きく、操作が直感的にできる点も工夫しています。このセクションを通じて、サイト全体のコンテンツの幅広さが伝わり、訪問者の関心を引き続けられるデザインになっています。
問い合わせフォーム
問い合わせフォームがとてもシンプルにしています。入力項目が必要最低限に絞られているので、訪問者に負担をかけない設計になっています。フォームの場所も直感的にわかりやすく配置されていて、スクロールしながら自然にたどり着ける設計にしています。また、コントラストの高いボタンが目立つので、すぐに問い合わせしたくなるデザインになっています。